How to customize your Squarespace Site Header
If you are like many of my clients, you might be wondering how to update your Squarespace website navigation! This quick tutorial requires NO CODING, only editing with features that are already available with Squarespace.
Here’s what I’m covering in this tutorial:
Add your own logo
Make your navigation sticky
Changing background color of navigation bar
Selecting the main colors for your navigation
Changing the order and layout of the navigation
Add and customize the main Button, Social Icon & Cart
You might also be interested in these articles:
Web strategist, designer, mom of three, and creative entrepreneur, passionate about helping health & wellness professionals grow their businesses online.
Grab our free guide with 10 easy strategies to book more clients and grow your health & wellness business—start seeing results today! ⚡️
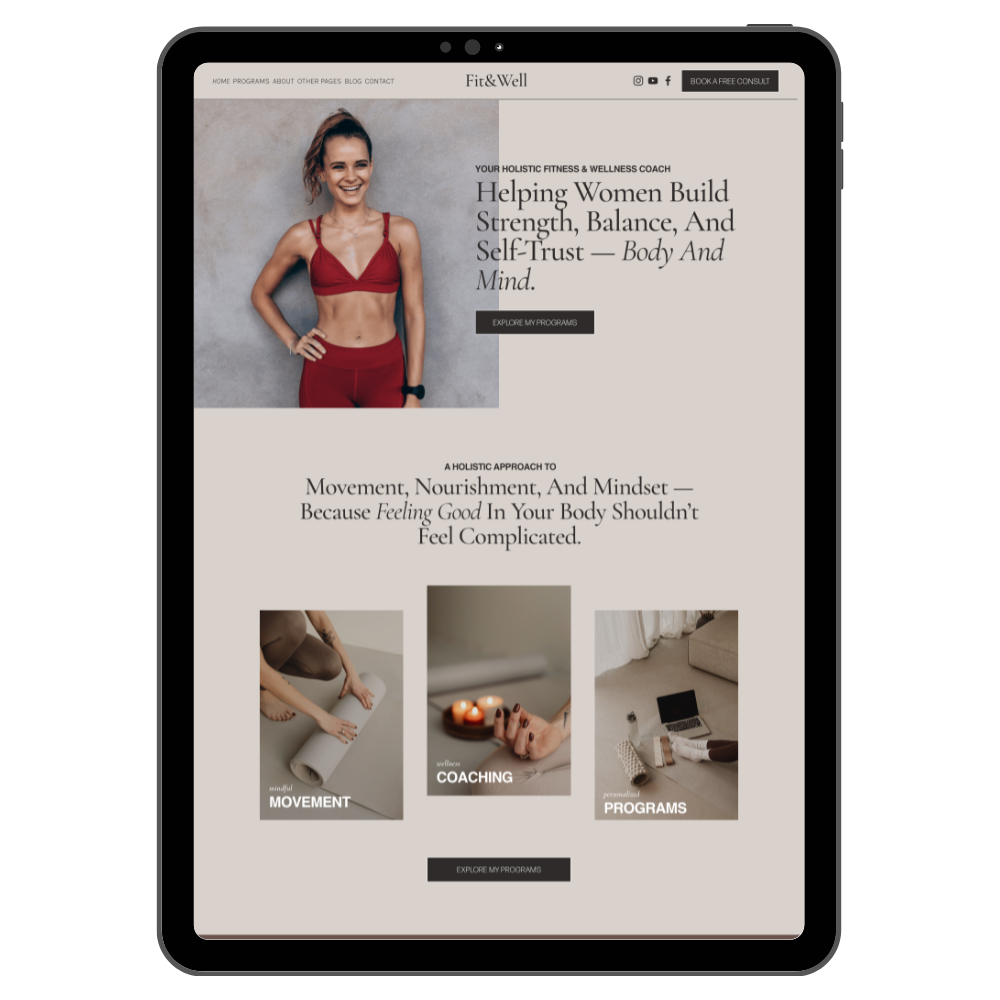
An affordable solution to get a professional website that's ready to launch, mobile-friendly and SEO-optimized. These Squarespace Templates are perfect For:
Wellness & Health Coaches
Fitness & Pilates Instructors
Acupuncture Practices
Chiropractors & Massage Therapists
Functional & Holistic Health
Nutrition Coaches
Yoga & Meditation
Spa & Beauty Salons
& many more!
Find the perfect template for your business.
Increase sales, engage visitors, collect leads and more. Save your time and money with ready-to-use solutions and grow your business faster! ⚡️
LEARN MORE >