How to add border to Blog Image Thumbnails
Are you trying to style your Blog page? Adding borders to the images is a great way to make your squarespace blog look unique! Check out my quick video showing you the steps, and grab the code below.
In your squarespace editor menu, click Design > Custom CSS
//** My blog image wrapper**// .blog-item .image-wrapper { border: 3px solid #236e96; }
Et voila!
You might also be interested in these articles:
Web strategist, designer, mom of three, and creative entrepreneur, passionate about helping health & wellness professionals grow their businesses online.
Grab our free guide with 10 easy strategies to book more clients and grow your health & wellness business—start seeing results today! ⚡️
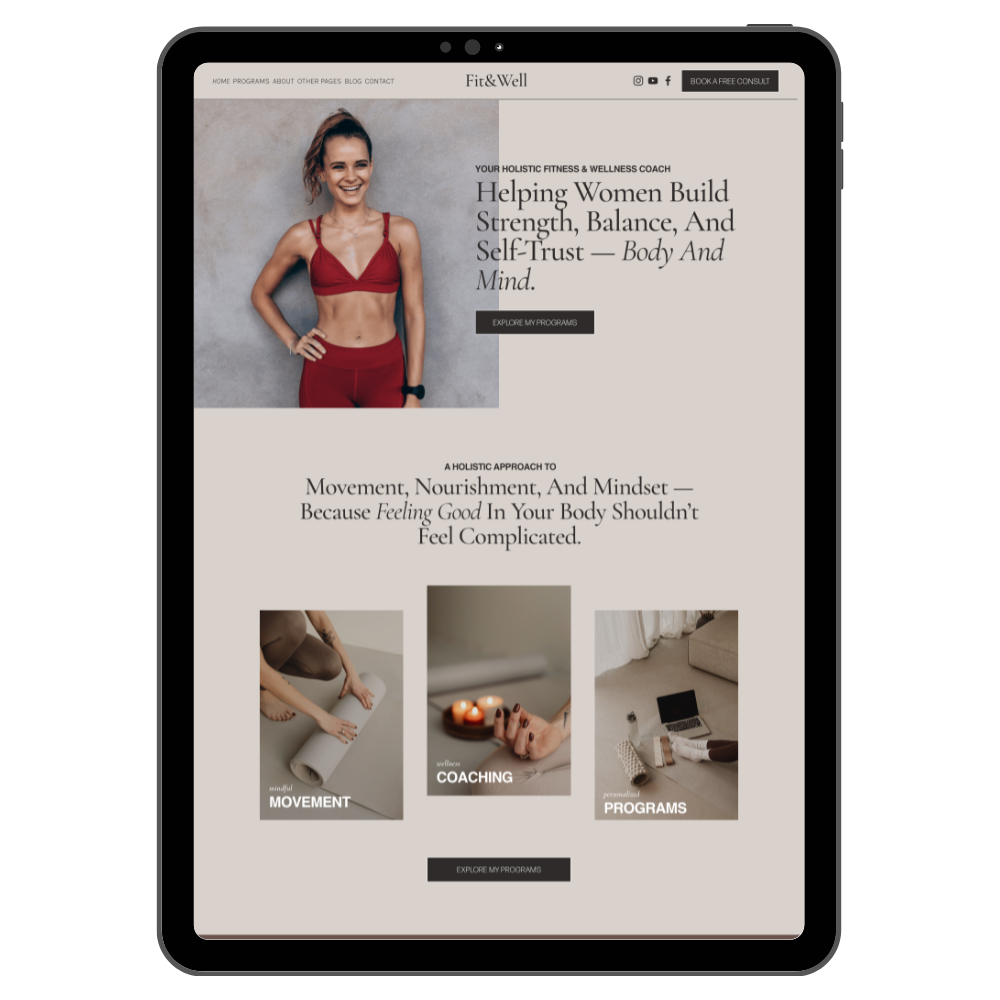
An affordable solution to get a professional website that's ready to launch, mobile-friendly and SEO-optimized. These Squarespace Templates are perfect For:
Wellness & Health Coaches
Fitness & Pilates Instructors
Acupuncture Practices
Chiropractors & Massage Therapists
Functional & Holistic Health
Nutrition Coaches
Yoga & Meditation
Spa & Beauty Salons
& many more!
Find the perfect template for your business.
Increase sales, engage visitors, collect leads and more. Save your time and money with ready-to-use solutions and grow your business faster! ⚡️
LEARN MORE >